Browsers are probably the single most often used application we use in our computers and hand held devices. Internet Explorer from Microsoft, Apples’ Safari, Google’s Chrome and Mozilla’s Firefox have been the mainstay for a long time.
We reviewed browsers a long time ago here .
Then we reviewed the then new Edge Browser in 2016 here.
We have been using Firefox for most of our work despite its inherent limitations – its propensity to crash when multiple windows were opened and its outrageous use of memory. We found that in its portable avatar, it was easy to move the work from one machine to another without breaking into a sweat. When they introduced a completely revamped version – Firefox Quantum, a couple of days ago, we had to take the plunge.
Firefox Quantum has really come a long way from the earlier version – at the first glance. It loaded pages faster and gave a smaller memory footprint. Nearly 33 % of users have 4 GB in their computers, 22 % of users have 8 GB, according to the statistics culled from Mozilla’s hardware metrics here.
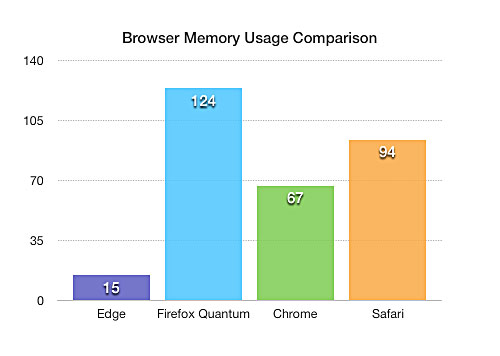
The above statistics confirmed our suspicion that the vast majority of users haven’t drastically upgraded their memory. This implies that browsers need to reduce the usage of memory for a better user experience. This is all the more important as many sites tend to open additional resources in a new tab/window – thus increasing the overall memory consumption.
Browsers Comparison : Safari Vs Chrome Vs Firefox Vs Internet Edge:
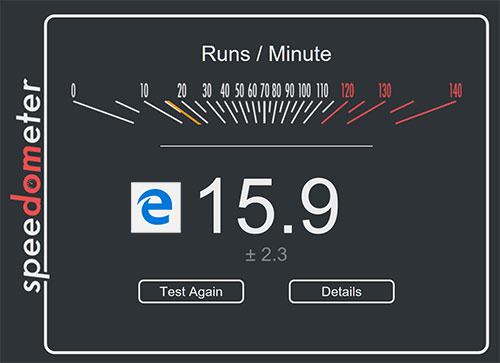
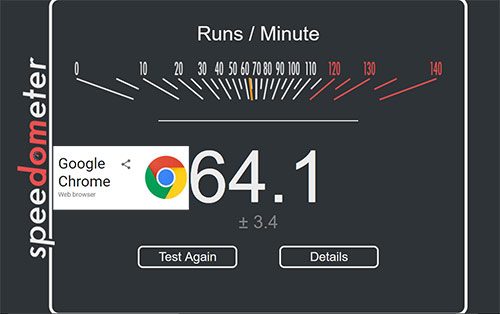
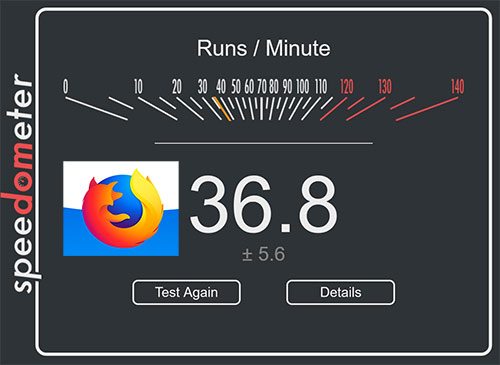
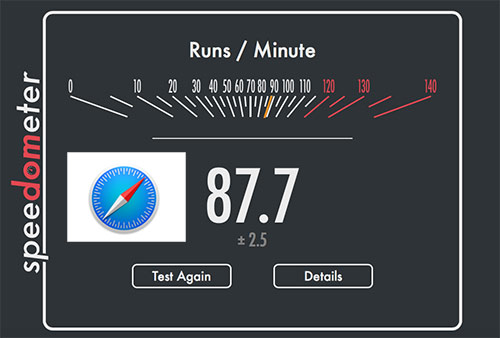
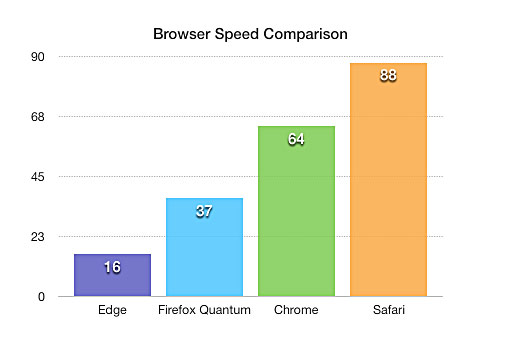
Anecdotal evidences are not enough to judge what makes a Browser fast or how much memory it occupied. We needed some sort of reliable benchmarking system to compare the browsers we want to test. So we used the browserbench.org to benchmark the browsers. We used Speedometer which measures the responsiveness of web applications.

This is what Browserbench says about the speedometer : ‘
Speedometer measures simulated user interactions in web applications.
The current benchmark uses TodoMVC to simulate user actions for adding, completing, and removing to-do items. Speedometer repeats the same actions using DOM APIs — a core set of web platform APIs used extensively in web applications — as well as six popular JavaScript frameworks: Ember.js, Backbone.js, jQuery, AngularJS, React, and Flight. Many of these frameworks are used on the most popular websites in the world, such as Facebook and Twitter. The performance of these types of operations depends on the speed of the DOM APIs, the JavaScript engine, CSS style resolution, layout, and other technologies.’
When the tests were running, we also noted down their memory usage and prepared the charts as shown here.